时间:2024-07-19
每个 WordPress 网站都需要坚实的信任和透明度基础,而精心设计的隐私政策是实现这一目标的关键。无论您是运行个人博客还是电子商务网站,WordPress 隐私政策页面对于法律合规性和数据安全都至关重要。

什么是 WordPress 隐私政策页面?
WordPress隐私政策页面是您WordPress网站上的一个特定页面,用于详细说明您网站如何收集、使用和保护访问者的个人信息,您可以增加对访问者的透明度,并确保您的网站符合相关的隐私法律和法规,是建立信任的工具。
如何创建 WordPress 隐私政策页面?
一、在WordPress 仪表板创建
在WordPress仪表板中创建隐私政策页面非常简单。以下是一些简单的步骤:
1.登录WordPress后台: 使用您的管理员用户名和密码登录WordPress网站后台。
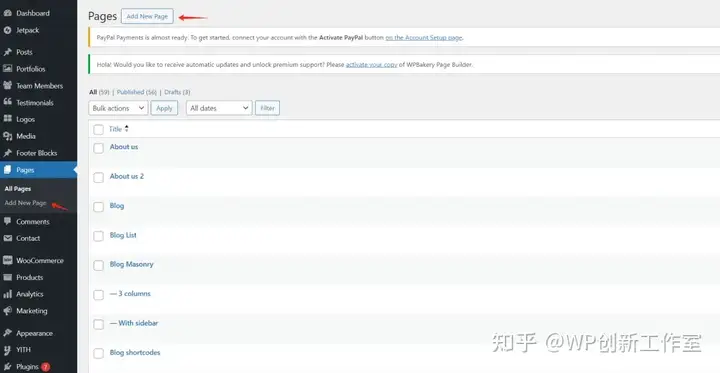
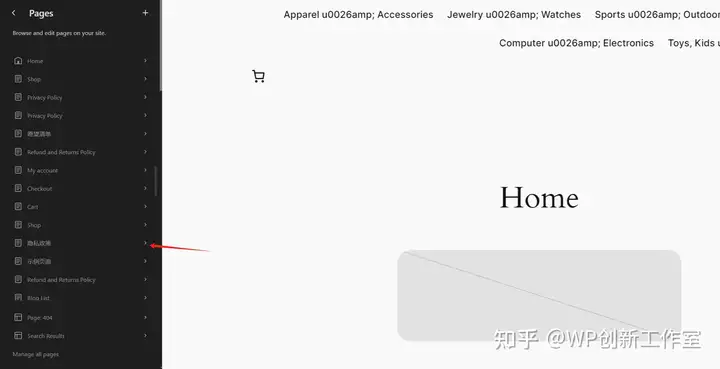
2导航到页面编辑器: 在WordPress仪表板左侧导航菜单中,找到并点击“页面”选项。
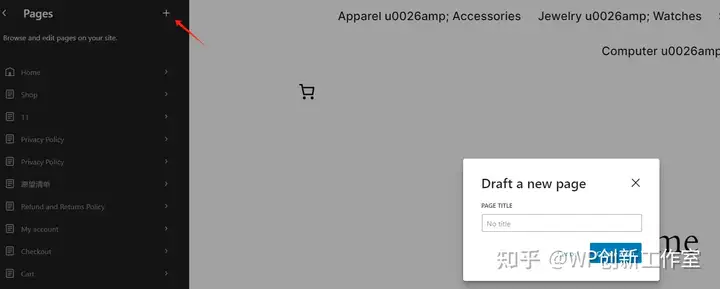
3.点击“添加新页面”: 在页面管理页面上方,您将看到一个“添加新页面”的按钮,点击它。

4.创建页面标题: 在新页面编辑器中,为您的隐私政策页面输入一个标题,例如“隐私政策”。
5.编写内容: 在页面编辑器中,编写您的隐私政策内容。您可以使用文本、标题、段落等功能来格式化内容,以使其易于阅读。
6.保存草稿或发布页面: 编写完内容后,您可以选择保存为草稿或直接发布页面。如果您认为内容已经完整且准确,可以选择“发布”按钮。
7.设置页面模板(可选): 根据您的WordPress主题,您可能还可以选择页面模板。大多数主题提供了默认模板,但您可以根据需要进行调整。
8.查看并调整设置: 发布页面后,您可以通过查看该页面来确保内容格式正确。您还可以根据需要对页面进行调整和修改
二、使用隐私政策生成器创建隐私政策页面
创建 WordPress 网站隐私策略的另一个有效选择是使用隐私策略生成器。用于此目的的流行免费工具包括TermsFeed、PrivacyPolicies和FreePrivacyPolicy。 我们如何使用 FreePrivacyPolicy 为 WordPress 创建隐私策略:
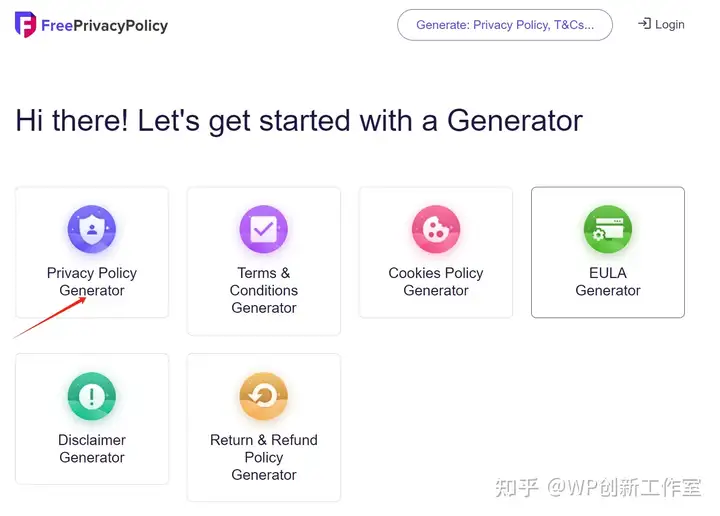
1.访问 FreePrivacyPolicy 网站: 访问 FreePrivacyPolicy 网址,选择隐私策略生成器。

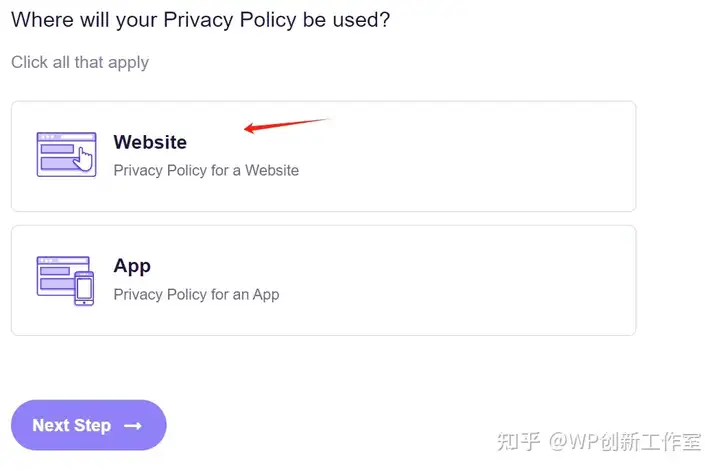
2.选择网站作为平台,然后单击下一步

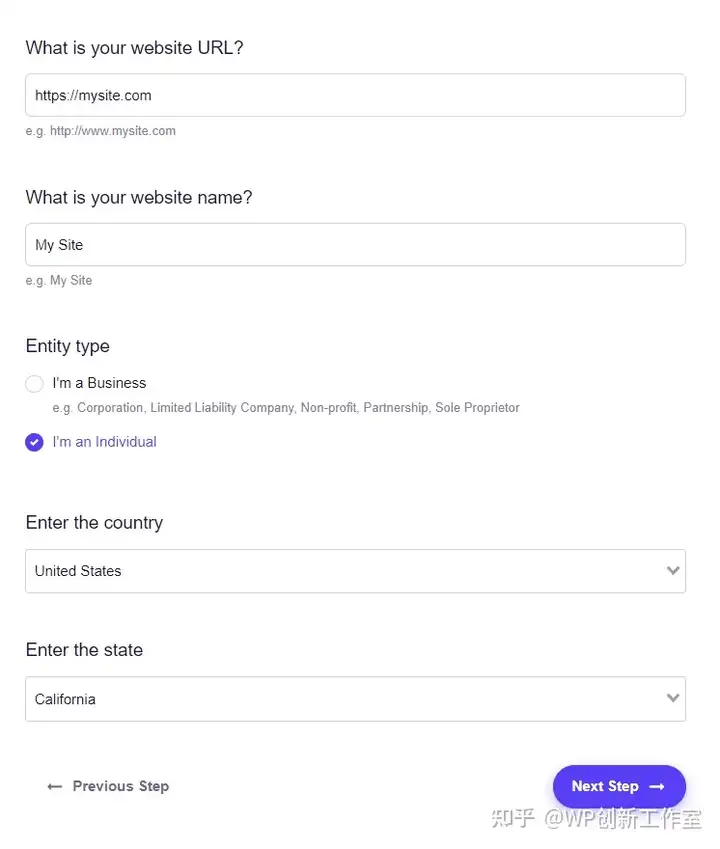
3.填写相关信息: 隐私策略生成器将要求您提供一些关于您网站的信息,例如网站名称、联系信息、收集的个人信息类型等。

4.选择所需条款: 隐私策略生成器通常会提供一系列常见的隐私政策条款,例如信息收集方式、信息使用方式、Cookie使用方式、数据共享方式等。
5.生成隐私政策: 填写完相关信息并选择所需条款后,隐私策略生成器将根据您提供的信息自动生成一个隐私政策页面。
6.审查和编辑: 生成隐私政策后,建议您仔细审查隐私政策内容,并根据需要进行编辑和调整。确保隐私政策页面包含您网站的实际情况,并符合相关的隐私法律和法规。
7.获取隐私政策链接或HTML代码: 完成编辑后,隐私策略生成器通常会提供一个隐私政策链接,您可以将其添加到您的 WordPress 网站上,并在网站中导航到该链接以查看隐私政策页面。如果您使用的是 http://WordPress.com 托管服务,您还可以将生成的 HTML 代码复制粘贴到 WordPress 后台的页面编辑器中创建隐私政策页面。
三、使用 WordPress 插件创建隐私政策页面
使用WPLegalPages这样的 WordPress 隐私政策插件也是一个不错的选择。该插件提供各种法律页面的模板,包括隐私政策、使用条款、DMCA 通知和 CCPA 合规性。 请按照以下步骤使用此 WordPress 隐私政策插件:
1.登录到 WordPress 仪表板
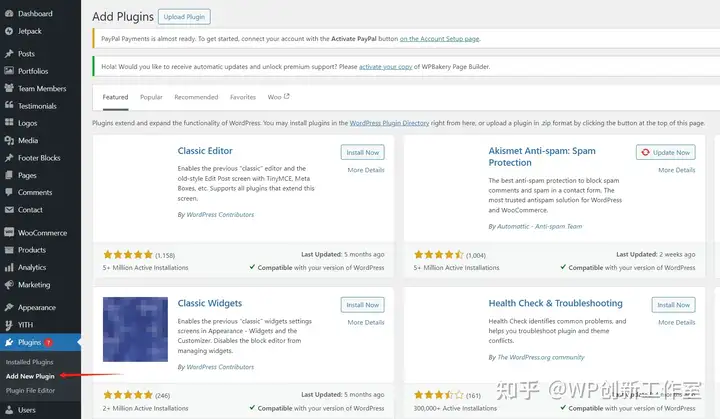
2.导航至插件页面: 在 WordPress 仪表板的侧边栏中,选择“插件”选项,然后点击“添加新插件”。

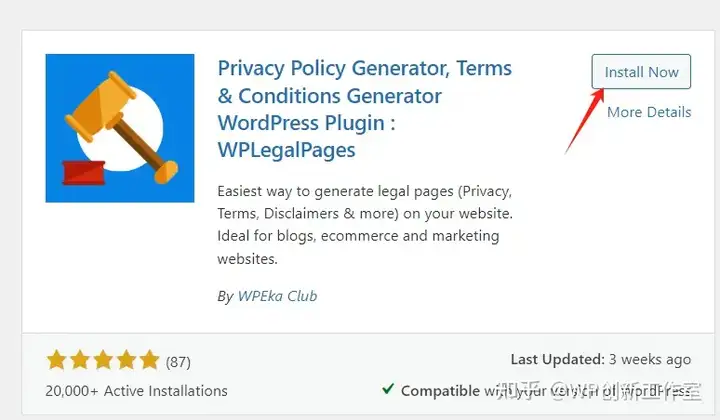
3.搜索并安装 WPLegalPages 插件: 在插件页面的搜索框中输入“WPLegalPages”搜索。找到 WPLegalPages 插件,并点击“立即安装”,然后等待安装完成。

4.激活插件: 安装完成后,点击“启用”来激活插件。
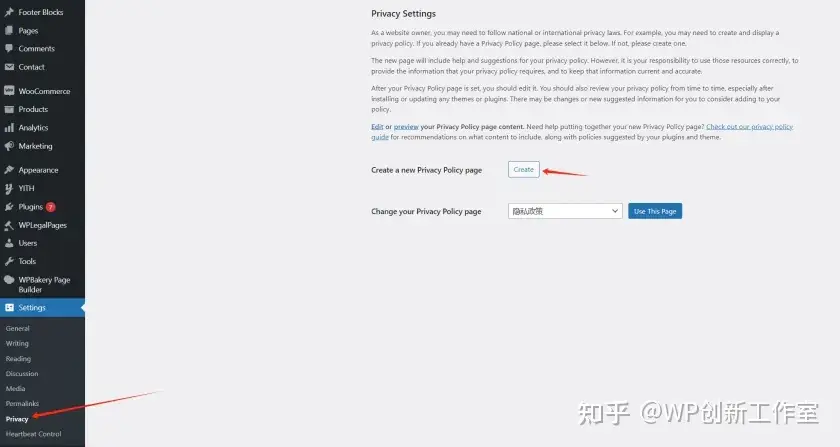
5.访问 WPLegalPages 设置页面: 在 WordPress 仪表板的侧边栏中,您将看到一个新的“Legal Pages”选项。将鼠标悬停在上面,然后选择“Settings”来访问插件的设置页面。
6.创建隐私政策页面: 在 WPLegalPages 设置页面中,您将看到一个名为“Privacy ”的选项。进入页面后点击“Create”来开始创建新的隐私政策页面,然后点击发布即可,当然也可使用模板中的页面。

7.查看和编辑隐私政策页面: 创建完成后,您可以通过访问“页面”→“所有页面”来查看和编辑您的隐私政策页面。您可以在隐私政策页面上做进一步的编辑和调整,以确保其符合您网站的需求和实际情况。
四、链接块主题中的隐私政策页面
在块主题(二十四主题)中,您可以使用站点编辑器轻松添加指向 WordPress 站点的链接。只需这样做:
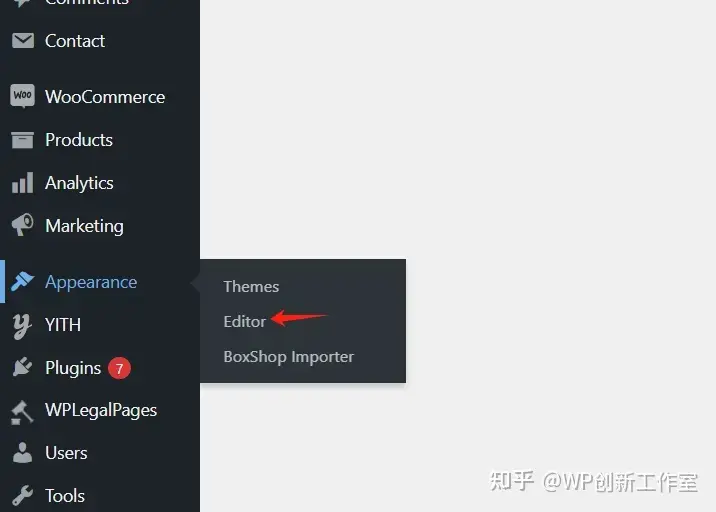
转到外观→主题文件编辑器。

找到 WordPress 主题的“Pages”中的隐私政策。

如果您的主题包含隐私政策链接的特定区域,请单击它。然后,使用“设置”侧边栏输入隐私政策页面的 URL。
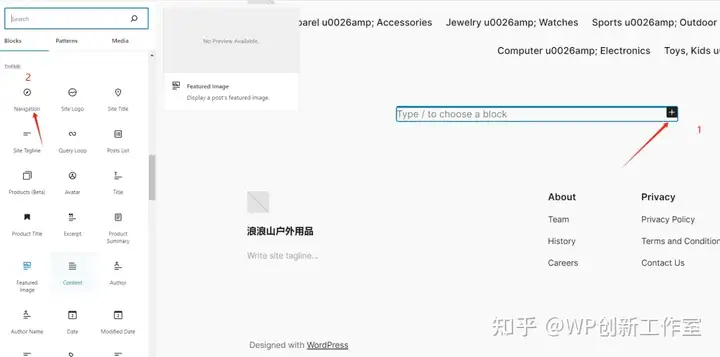
如果没有指定链接区域,您可以手动添加。单击所需区域中的“+” ,输入“隐私政策”文本进行添加。

您可以使用导航块将隐私政策页面链接添加到导航菜单中。

通过编辑后都可以预览您添加的隐私政策,满意后发布即可。
五、如何手动将隐私页面链接到模板
手动将隐私页面链接添加到footer.php文件可以更好地控制其位置。此方法最适合具有 WordPress 技术专长的人员。
在进行任何更改之前,最好备份footer.php文件,以保护您的 WordPress 网站免遭意外崩溃。完成备份后,请按照下列步骤操作:
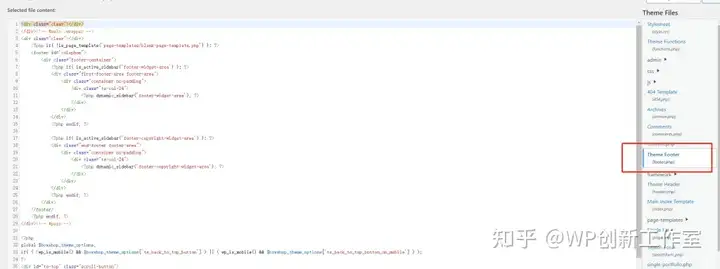
首先访问外观 → 主题文件编辑器。
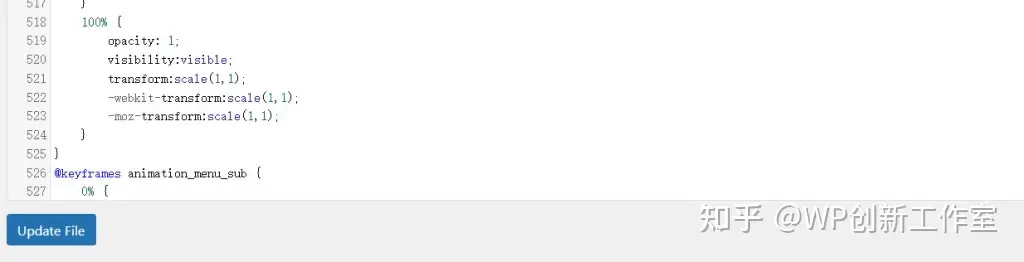
在主题编辑器中,您将看到主题文件列表。找到并单击footer.php文件进行编辑。

在footer.php文件中,找到要插入隐私政策页面链接的位置。
在所需位置插入以下 HTML 代码。将your-privacy-policy-page-url替换为您的隐私政策页面的实际 URL。
<a href="your-privacy-policy-page-url">隐私政策</a>
插入代码后,单击“更新文件”以保存更改,最后确认隐私政策链接正确显示在页脚中。

为什么您的 WordPress 网站需要隐私政策?
为您的 WordPress 网站制定隐私政策对于在线透明度和建立信任至关重要。原因如下:
法律合规性——各种法律要求大多数收集个人信息的网站制定隐私政策。该政策必须告知用户有关数据收集和使用实践的信息。
与访问者建立信任- 显示隐私政策表明您致力于保护用户的隐私,尤其是在使用 Google Analytics 等第三方服务时。
对用户的透明度——隐私政策是与网站访问者的直接沟通渠道,增强了透明度和问责制。
定期更新您的隐私政策也至关重要。它应该准确反映您网站的做法或适用法律的变化,确保持续合规并让网站访问者充分了解情况。
Copyright © 2019-2024 wangzhan.shop
